Adobe Photoshopを使用してスクリーンショットの調整を行うときの失敗しない方法をご紹介。今回はレイヤーマスク編です。
レイヤーマスクとは
「マスク」とは、覆い隠すことを指します。レイヤーマスクとは、レイヤーの任意の部分を“覆い隠す”ものです。
一見すると「消しゴムツール」と似ているような気がしますが、まったく別の機能です。最大の違いは、「消す」のか「隠す」のかという点です。消してしまえばその要素はもう無くなってしまいますが、マスクの方は要素はレイヤーに残したまま隠されて見えなくなります。
なぜわざわざそんな機能を使うのかというと、試行錯誤=やり直しや修正がしやすいからです。
もし何かを「消しゴムツール」で消してしまったとします。いろいろな作業を重ねてみた結果、復活したほうがいいと思った時、どうなるでしょうか。
断腸の思いでそれまでの作業を捨て、アンドゥやヒストリーで消した時点まで戻るか、現状を別ファイルとして保存し、元ファイルを開いて、要素をコピーして再配置したうえで再度調整するか、いずれにしろ手間と時間がかかります。
レイヤーをマスクで「隠してある」だけなら、それをはがすだけで元通り。それまでの作業を捨てることなく、すぐに復活させ、その先の作業に戻ることができます。
このようにマスクを使いこなすと、修正の時短になるのは言うまでもありませんが、それ以上にできることの幅を格段に広げてくれます。というか、レタッチはこの機能を避けて通ることはできません。レイヤーとマスクの知識はレタッチを行うなら絶対に必要です。すべてを語り尽くそうとすると、分厚い本並みの情報量になってしまうので、その入口だけをご紹介します。
前回、背景レイヤーをコピーして重ねる明るさ調整の方法の記事を書きました。今回はそこから一歩踏み込んだ応用編です。
レイヤーマスクを使って周辺光調整

現在のグループポーズはかなり高性能。パッチ5.3ではさらに高性能になるそうで、どこまで行くのか恐ろしいほどです。しかしどんなにグループポーズが進化しようとも人間はミスするもの。グループポーズで周辺光をつけるのを忘れたことに後から気づいたとします。
後から周辺光で周囲を暗くしたい場合、どうすればいいでしょうか。
すぐに思いつくのは塗ってしまうこと。例えば、新しいレイヤーを作成してブラシツールで黒く塗り、乗算で重ねるやり方です。しかし、この方法では明るい部分も暗い部分もまとめて影響を受けるので、どうしても人工的に暗くした感じになり、場合によっては不自然になになることもあります。下の画もなんとなく周囲がモヤッとしていますよね。

これを回避して、自然な感じに暗くする効果を得るには、明るさ調整で行ったように、背景レイヤーを複製して乗算で重たほうが自然になります。しかしこれでは外縁部だけでなく、全体に影響が及んでしまいます。
そこで登場するのがレイヤーマスクです。
レイヤーマスクの適用方法

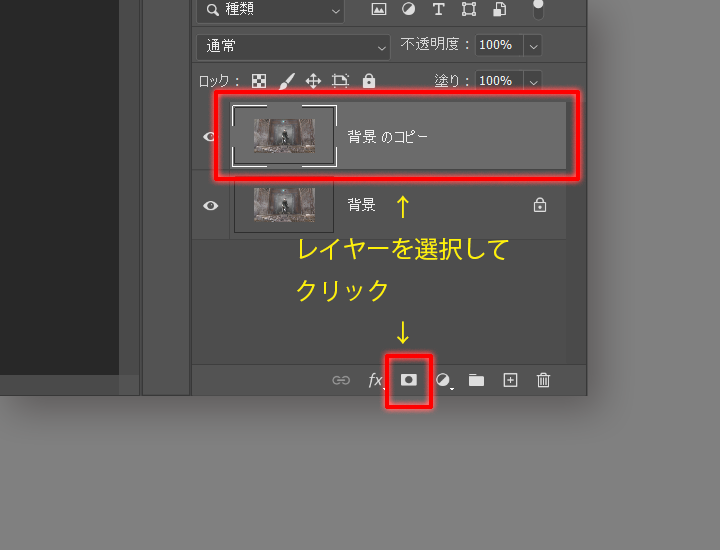
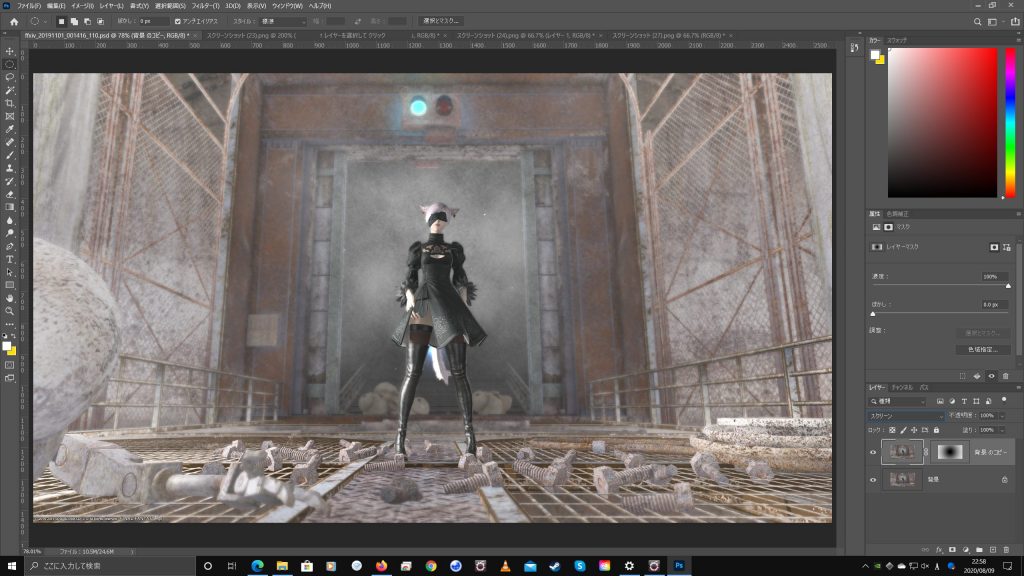
明るさ調整でやったように背景を複製したレイヤーを乗算で重ねます。そのままでは全体が暗い状態です。そこで、複製した背景レイヤーに「レイヤーマスク」を適用します。

追加したレイヤーマスクが背景レイヤーの右側に白い箱として表示されていると思います。次はその白い箱をクリックして選択します。

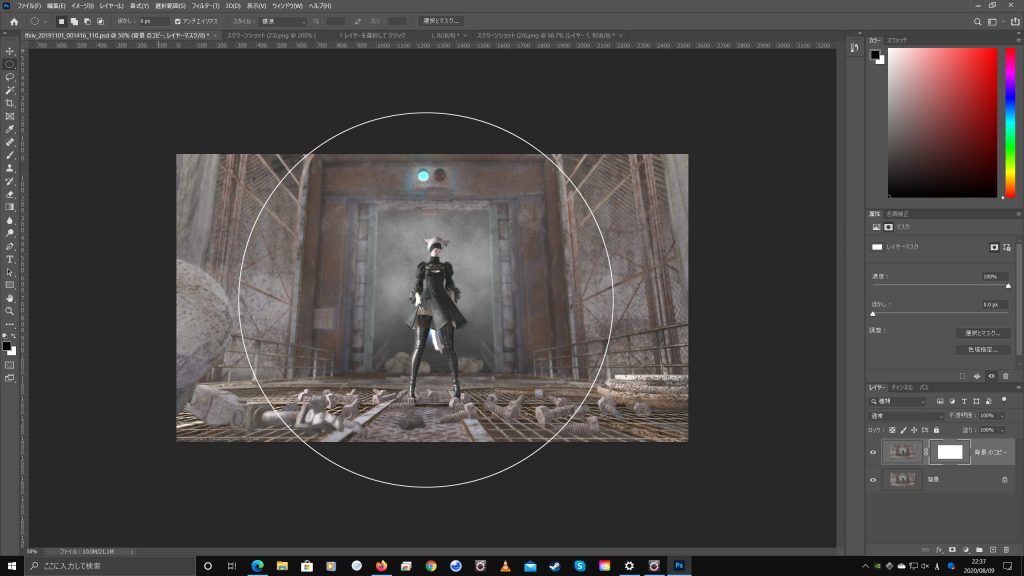
そのレイヤーマスクの中心部をブラシツールを使って黒く塗ります。
ブラシのサイズは、かなり大きくして構いません。ブラシサイズを示す丸い円が、画像の横幅ぐらいの大きさになっていてかまいません。ブラシの設定は「硬さ」0%、モードは通常、不透明度・流量・滑らかさはすべて100%にします。その設定で、画面の中央で1回クリックしてみてください。中央だけがスッと明るくなったと思います。


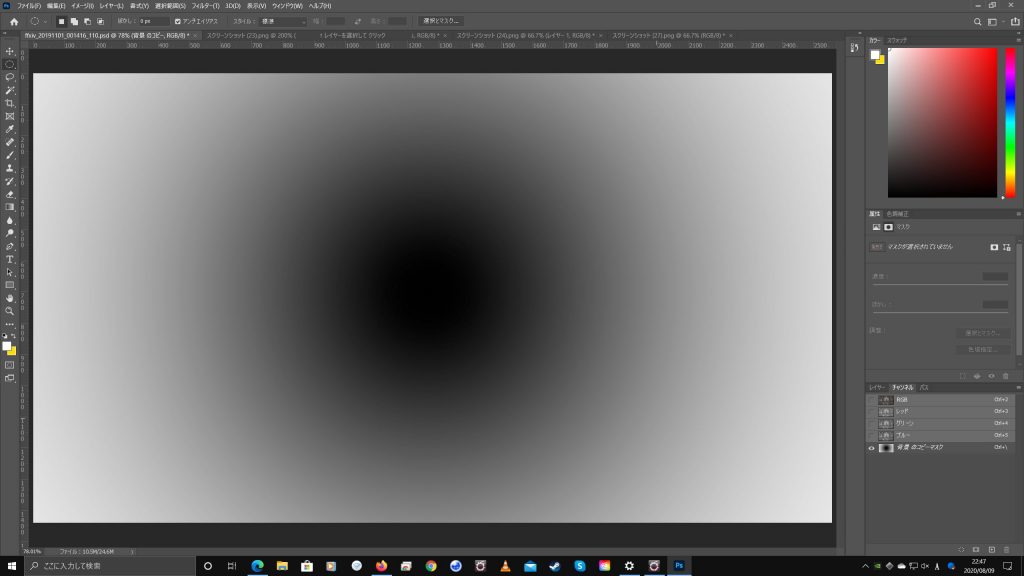
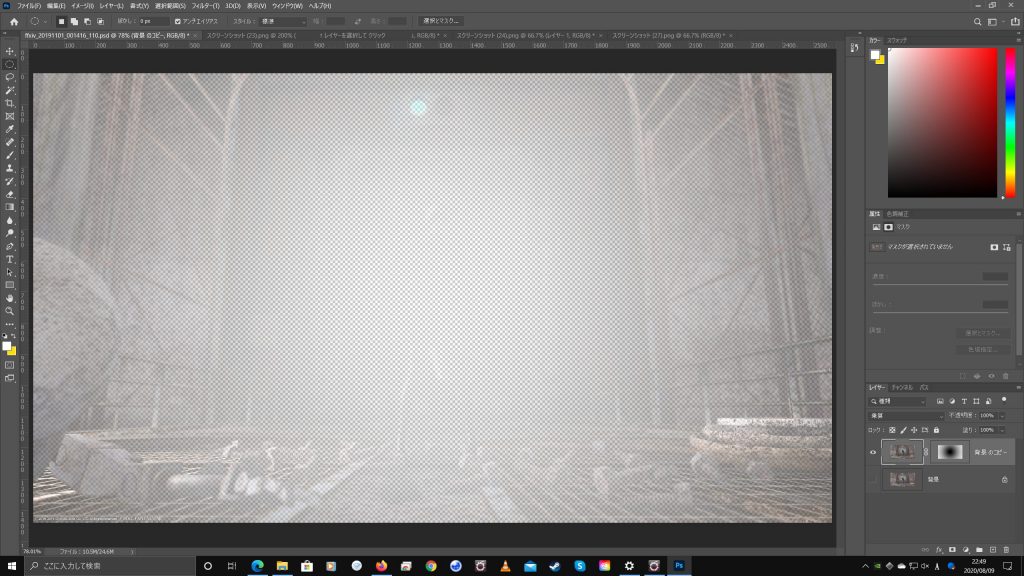
マスクを適用したレイヤーはどうなっているでしょうか。そのレイヤーだけを表示させてみるとマスクの白い部分が表示され、黒い部分は透過されていることがわかります。

このレイヤーを元の背景に乗算で重ねると、マスクの白い部分はそれなりに表示される状態になっているため、乗算の効果が強めに現れます。逆にマスクの黒い部分、つまり画面中央部は、ほとんど表示されず透過しているため、乗算の効果が薄くなるわけです。

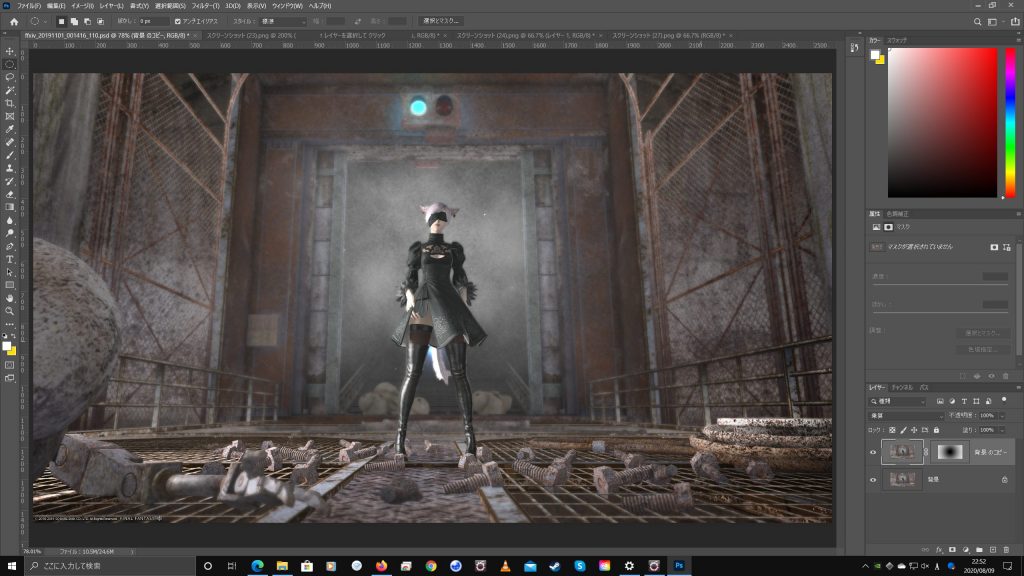
すべてのレイヤーを表示しました。わかりにくいですが、オリジナルと比較すると周辺が暗くなっています。この“差がわからない”程度がいい塩梅です。もしそれが“わかる”場合、それはわざとらしさが見えているのかもしれません。かけすぎないのが自然に仕上げるコツです。それでももう少し効果が得たいな、と思うならマスクをかけ直してもいいですし、重ねたレイヤーを更に複製しても構いません。微調整は不透明度で行います。
最初に試した、ブラシで黒で塗って重ねたバージョンと比較すると、外縁部が明暗を保ったまま全体的に暗くなっていることがわかります。明るい部分がちゃんと明るいまま生きているので、立体感が死んでいません。
左半分だけ効果を消してみました。周りはぐるっと暗くなっていますが、中心のキャラクターにはほとんど影響がないことがわかります。

レイヤーマスクを応用する
これらは、重ねるレイヤーの中央部分をマスク(隠して)、外周だけ乗算の効果を狙う方法です。「この一部分だけ○○の効果を得る」というやり方を応用すると、いろんなことができてしまいます。
仮に重ねたレイヤーの描画モードを「スクリーン」にすれば周囲だけ明るくなります。これは当然ですね。

今回は、中央部に放射状のグラデーションでマスクをかけました。たとえば左側だけマスクをすれば右側だけ効果を得られます。キャラクターだけ効果をかけたいなら、背景をマスクすればいい。マスクを細かく調整すれば、部分部分の立体感を強調したり、一部分の色調整したりと、できることが一気に広がります。
詳しく語るとものすごいことになるので、今回は最後にその片鱗をすこしお見せしましょう。
さきほど周辺光効果に使ったマスク付きのレイヤーを使用します。
描画モードを「標準」に変更、そしてレイヤーに「ぼかし」をかけるととどうなるでしょうか。はい、そのとおり、周囲だけがボケます。
このように。

先程の周辺光に使ったレイヤーの描画モードを「通常」にしてしまったので周辺光効果はなくなってしまいました。この状態でさらに周辺光効果が欲しかったらどうすればいいでしょうか。はい、もうおわかりですね。
では、ぼかしをかけたレイヤーをもう一枚複製して「乗算」で重ねてみてください。

結果はこの通り。少しわざとらしいですが、ねらった効果は得られました。濃度を調整すればもう少し自然にしていくことができるでしょう。
このように、レイヤーマスクを使いこなせるとレタッチの幅が一気に広がります。レタッチは、長年Photoshopを使っていても、常に新しい発見があるほど奥深いものです。レイヤーとマスクはその最初の入り口です。これらを使いこなすようになることは、その世界の入口に一歩踏み込んだと言えるのかもしれません。