
写真におけるレタッチとは、文字通り「ひと筆加える」こと。定義としては、ゴミを取ったり、暗い写真を明るくしたり、くすんだ色合いを鮮明にしたりする軽い作業から、対象の形を変形させたり、質感を変えたり、別の背景を差し替えるたりするような重い作業をも含めた画像の後工程加工の総称です。
スクリーンショットを撮ったとき、あとで見てみたらちょっと残念な部分があった、なんてことありませんか?
あのときはすごくキレイだと思ったんだけどなぁ、こんなんじゃなかったけどなぁと思うのは、自分が感じたイメージと実際の写真の見栄えに乖離があるからです。その残念な部分は、レタッチでなんとかなるかもしれません。
レタッチとはその写真を自分の理想のイメージに近づけていく作業です。完璧にはならないかもしれませんが、その時感じたイメージに近づけることができるかもしれません。ちょっと触るだけでも結構見栄えが変わるんですよ。
しかし、このレタッチというやつは、“底なし沼”で、奥深く終わりのない世界なので、下手すると日常生活に支障をきたすほど時間をかけても完成しないなんてこともあります。まずは簡単にできて、失敗しづらい事から始めましょう。
ゴリゴリの合成や加工ではなく、全体を軽く調整する程度のテクニックです。実は今回ご紹介するものは基礎中の基礎なのですが、応用が効き、ずっとお世話になるやり方でもあります。
今回はレタッチソフトの王様的存在、『フォトショ』ことAdobe Photoshop CCを使ってできる、カンタンにできて失敗しない明るさの調整方法をご紹介します。Photoshop以外のソフトやサービスに似たような機能があれば応用ができると思いますので、興味があればぜひご一読ください。
可能ならスクショはPNG形式で
いきなり大前提で申し訳ないのですが、可能ならスクリーンショットの保存形式はPNG形式にしてください。
スクリーンショットの画像形式は2種類あり、高画質だけどファイル容量が大きくなるPNG形式と、高い解像度を保ったまま容量を軽くできるJPEG方式があります。もし、加工することが前提なら、PNG形式を強くおすすめします。
JPEG形式は、多かれ少なかれ、保存時に必ず画質が荒くなってしまいますし、特有のブロックノイズも入ります。素の状態では目立たなくても、加工を加えていくうちに目立つようになってしまうことがあるので、避けたほうが吉。最終的にJPEGにしたい場合は、レタッチ後、最後にJPEG化するようにしましょう。
スクリーンショットのファイル形式は、PC版はFF14のコンフィグ内で、PS4の場合はPS4本体の設定で切り替えられます。
オリジナルファイルは触らない
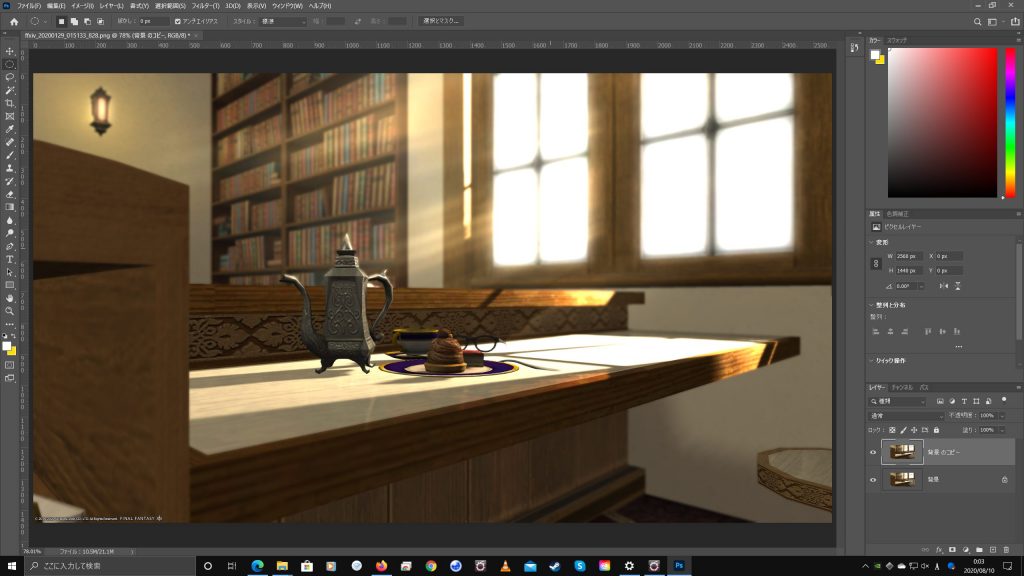
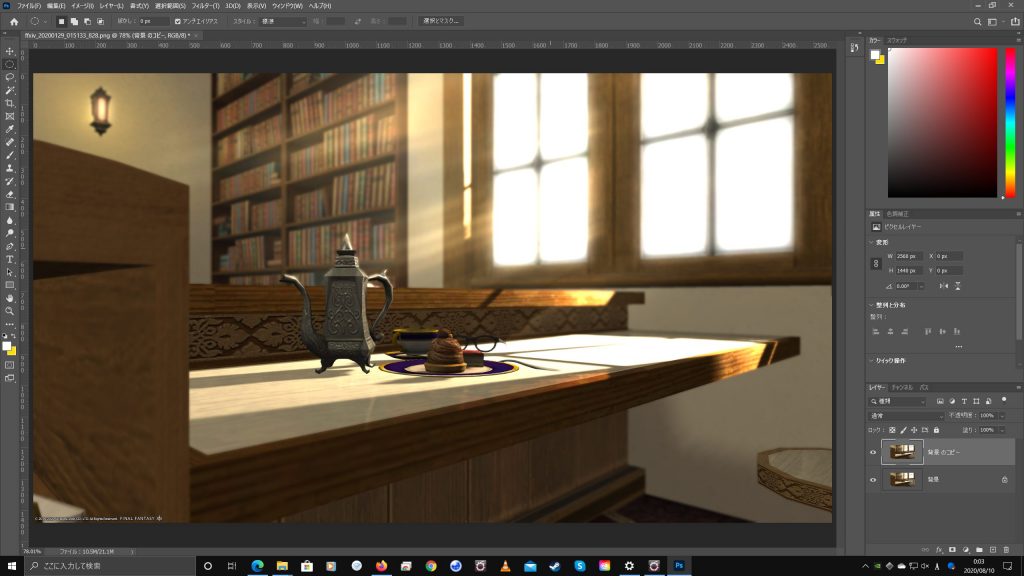
レタッチするスクショの画像をPhotoshopで開いたら、最初にやることは「別名で保存」です。ファイル名を替えて一度保存してください。ファイル名は何でも構いません。自分の場合は末尾に管理番号をつけたりします。ファイルの保存形式はPSD方式を選んでください。
オリジナルファイルへの上書き保存は避けましょう。もし後で何かあったときに取り返しがつかなくなる場合があるので、可能な限りレタッチファイルは別ファイルにしておくのが無難です。
「別名で保存」が済んだら、まず背景レイヤーをコピーします。今回はこのコピーしたレイヤーのみを使用して調整します。
複製したレイヤーで明るさ調整
Photoshopは高機能なので、ひとえに明るさの調整と言っても、いろいろなな方法があります。「明るさ・コントラスト」や「トーンカーブ」、「色相・彩度」、「露光量」、「レベル補正」など、多彩な調整が可能。それらのパラメーターをいじってで調整するのもいいですが、初心者の場合、間近いなく何をいじったら良くなるのかわからずに「泥沼化」するので、今回は、もっと簡単で、失敗のない方法で行います。

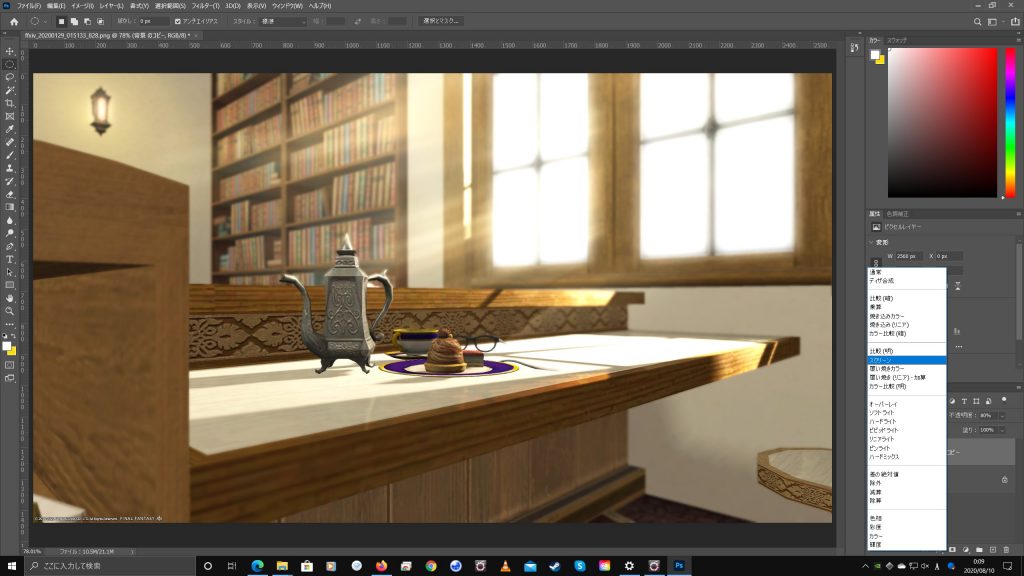
もし、画面が暗くて明るく調整したいなと考えているなら、先程複製したレイヤーを選択し、描画モード設定を「スクリーン」に変更します。「レイヤー」ウインドウのプルダウンメニューを「通常」から「スクリーン」に切り替えてください。全体が明るくなったと思います。


写真の状態にもよりますが、そのままだと明る過ぎると思います。もそ明るすぎたら、そこから「不透明度」のスライダーを50%付近まで下げてみてください。もし、今度は暗くなりすぎたなら75%まで上げて戻し、逆に明るすぎるなら25%まで下げてみます。ある程度極端に動かすのがコツです。最初から微妙な調整をすると、最適解に至るまでの時間がかかりすぎるので、ありえないと思えるところを確認したらその領域は切り捨て、調整幅を小さく限定しながらツメていきます。
あまりないことだと思いますが、もし不透明度100%でもまだ暗い場合は、コピーした背景レイヤーをさらにもう一枚コピーし、描画モードを「スクリーン」で重ねて同じように調整していきます。
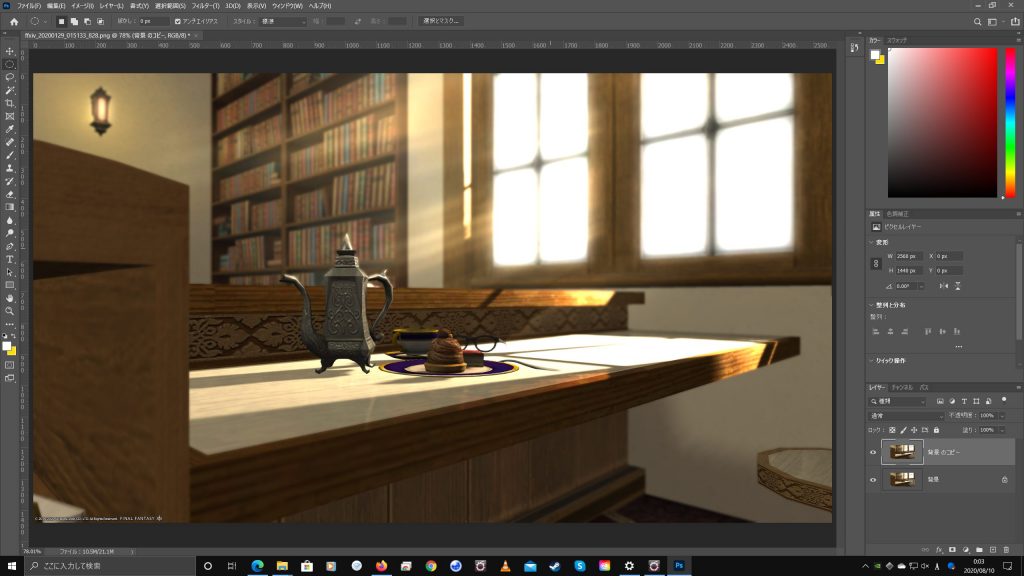
ある程度、このへんかなぁという明るさに到達したら、一度調整したレイヤーを非表示にして、オリジナルと見比べてみましょう。表示、非表示とカチカチ切り替えてもいいです。どれぐらいの差があるか、よくなっているかどうか確認しましょう。
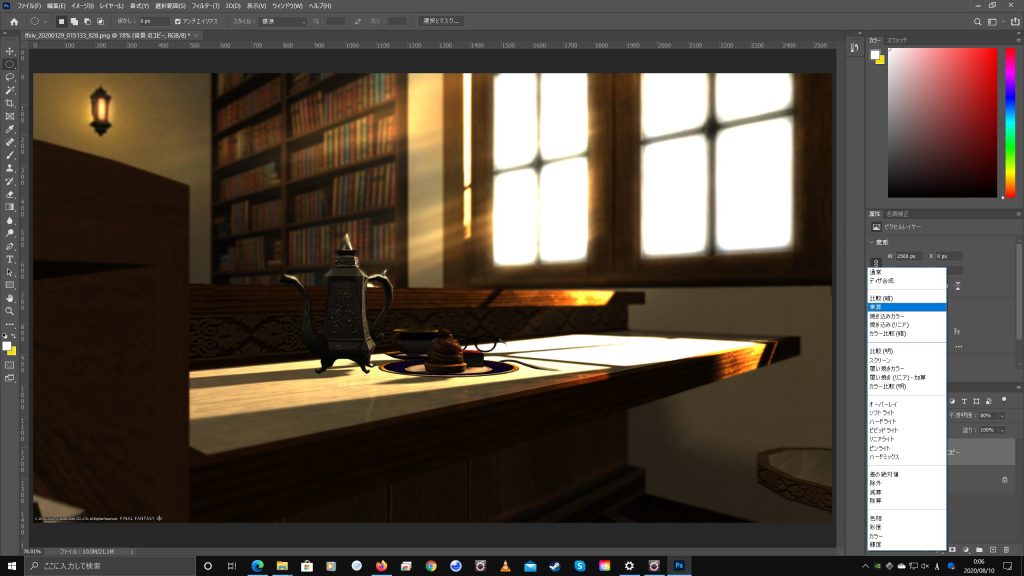
次に、逆に明るすぎるスクショを少し暗くしたい場合は、コピーした背景レイヤーを「乗算」で重ね、不透明度で調整します。


そのままだと暗すぎると思うので、「スクリーン」のときと同様に「不透明度」のスライダーを動かしたり、レイヤーの枚数を増やしたりして調整していきます。
コレだけです。
じつは、コレを応用していくと割と高度なレタッチまで可能なのですが、今回はそこまで触れません。なぜなら、長くなるからです…。
なぜ複製したレイヤーで調整するのか
この方法のいいところは、画像そのものを直接いじらないために、テクニックいらずで、非常にカンタン、しかもいくらでもやり直しも効きます。
そしてもうひとつ、こっちのほうが大事ですが。元の写真の明暗、メリハリはそのままに、暗い部分は暗いなりに、明るいところは明いままで調整でき、仕上がりが自然になるところです。
パラメーターで調整を行うと、細かく調整できるのですが、テクニックが必要な上に、やりすぎてバランスが崩れたり、おかしくなってしまったときに、原因を探す作業が「泥沼化」、時間が取られた末に、最終的にやり直しになるなんてことはよくあることです。
実際のところ、この方法は、短時間でクオリティを上げることを求められるプロのグラフィックデザイナーも使う方法だったりします。もちろん、これだけですべてまかなうわけではありませんが、この方法をベースに、いろいろ応用して絵作りしています。結構お世話なっているわけですね。
レタッチは目が命だったりする
今回は単純に全体の明るさを調整するテクニックをご紹介しましたが、実際Photoshopはプロツールなので、使える人も限られますし、フリーのソフトでも同様の事ができるかもしれません。またPhotoshopがあれば誰でもできるのかというと、そういうものでもありません。
本当に必要なのは、いいものを見極める「目」だったりします。
「良し悪し」とは別軸で「好き嫌い」もあるので、これがベストのパラメーター、というものはありません。自分がいいと思ったら、それがベストです。少なくとも、その時点でのベストです。なので、あまり気負わずに気軽にやってみてください。
このシリーズ、もう少し続けるつもりです。
1 Comment